之前我们分析了影响网站速的原因,而现在我们就来说说如何给页面进行减肥瘦身,提升网站的速度,提高网站打开速度的方法有很多,涉及方方面面,但是最容易控制和优化的是我们的网站文件本身。通过很多实际的分析看,这方面是很多网站打开慢的重要原因。而且这方面的很多问题已经不仅仅算做优化了,而是很多人会犯的错误。
一,优化你的图片
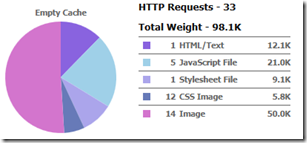
大部分网站占主要大小的是图片,下图是美国主机侦探论坛首页的分析结果:
页面一共98.1K,图片大小接近56KB,这个还是一个论坛的首页,图片很少,大部分网站的比重要高于这个。所以值得我们认真的对待网站上所用到 的每一个图片,优化之。说到优化包括几个方面,一个是使用质量比高的格式,另外一个是根据网站的实际要求降低图片质量,从而减少容量大小。方法比较琐碎, 下面一一列出一些我的经验,欢迎大家提供更好的意见。
1. 所有图片都应该用photoshop进行处理,保存的时候选择保存为网页所用格式一般可以有效降低容量。
2.保存的时候不一定使用质量最高的,对于大部分网页来说,并不会有太大的差异,所以要寻找一个质量和容量的平衡点。
3.对于图片格式,一般不要直接用bmp图片,这个是没有压缩的,一般都很大,至于JPG GIF PNG选择哪个要根据具体的图片确定,可以在保存的时候看下哪种格式在达到质量要求的前提下容量最小。一般来说,色彩丰富的,例如照片,选择JPG。
4.不要直接将拍摄的图片放到网站,一定要处理下,直接拍摄的至少几百KB,很多达到2-4M。数码相机拍摄的分辨率很大,网页表现不出来,一般将 分别率降到1024×768左右就可以了,另外也要采取上面提到的方法优化。如果想给别人更清晰的版本,可以加个下载,或者做个链接单独打开原始版本。曾 经看到一个公司网站的产品展示,将拍摄的产品照片直接放上去了,打开不慢才怪!
5.如果网站首页(或其他页面)要展示缩略图,那么就生成对应尺寸的缩略图放上去(或者让脚本自己生成),切忌不要把原始图片用于缩略图,这样看着是小了,但是占用的容量大小一点没变。这样做很可能让你的产品列表的页面达到几个MB。
6.Gif动画用 FireWorks 优化一下,可以减小很多。另外做Gif动画也有一些技巧可以降低大小,我不太熟悉,就不能分享了。
7.ICO图标也要稍注意下,不要使用个几百KB的ICO
相对于图片来说,文本内容所能降低的空间实在是微乎其微,也看到一些人通过缩写css之类的降低大小,但是这个会影响阅读和后期维护工作,比较而 言,收效不大,代价不小。所以应该将优化重点放在图片上,而对于文本内容可采取Gzip压缩,一般压缩之后能够减少70%左右的大小。后面再详细介绍压缩 的内容。
 外贸建站博客
外贸建站博客