前面曾有篇文章名为《Chrome浏览器优秀插件推荐》(http://www.huluboke.com/chrome-chajian/),重点推荐了笔者认为不错的几款Chrome插件,其中的大部分插件在使用的时候一般都不会遇到太大的功能上的问题,但Proxy Switchy这个插件,由于依旧处于不断开发的过程中,各方面功能还不太稳定,可能会出现这样那样的问题,影响到实际的使用。今天就在此详细讲解下Proxy Switchy的使用与配置,对常见的问题给出实践成功的解决办法。
1、安装
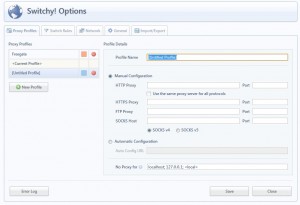
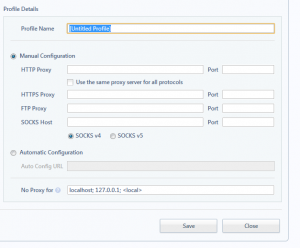
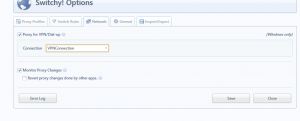
进入Chrome应用商店(https://chrome.google.com/webstore/),搜索Proxy Switchy安装。按照一般插件的安装完毕后,在Chrome地址栏右边点击Proxy Switchy图标,并进入该插件的配置界面。如下图所示:

2、配置
由于上图中的插件是已经配置完毕的显示,故在左边Proxy Profiles中有多个配置名称,新装时左边无配置名称显示


在Profile Details中主要填入相关配置的细节
(1)、Profile Name:给这个配置命名,以英文方式命名
(2)Manual Configuration:
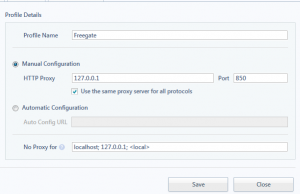
此处主要是细分不同的链接方式所需用用的代理工具,一般情况下只需在HTTP Proxy填入代理工具的地址和端口后,勾选下方的“Use the same proxy sever for all protocols”,例如FreeGate的代理地址及端口分别为127.0.0.1,8580,则完全配置后的显示如下:

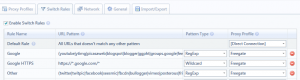
上图主要显示的需要用到代理的切换规则,这个规则支持用正则表达式书写,在此提供几个RegExp规则仅供参考:
(1)、(youtube|ytimg|picasaweb|blogspot|blogger|ggpht|groups.google|feedproxy.google|googleadservices)
(2)、
(twitter|twitpic|facebook|seesmic|fbcdn|bullogger|vimeo|posterous|friendfeed|wordpress.com|2photo.ru|wordpress.org)
具体此类的切换规则网上有很多示例。
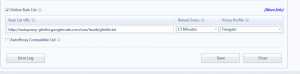
上图中的在线切换地址为http://autoproxy-gfwlist.googlecode.com/svn/trunk/gfwlist.txt,需要注意的是一般需要将初次的Reload Every参数设置较低,15分钟。
上述配置完成后也需要点击Save进行保存。
3、使用
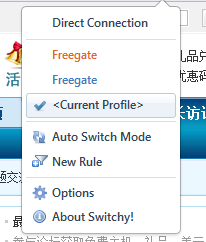
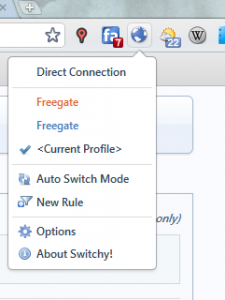
上述配置完成后,如果代理工具连接正常的话,一般就可以通过点击下图所示的Auto Switch Mode,进行代理浏览与本地浏览的自动切换:

4、常见问题解决
如果按照上述方式无法顺利进行浏览自由切换,可以尝试下面的几种方式来解决:
(1)、针对宽带用户

进入Network选项配置,勾选其中的Proxy for /Dial-up,在其中的Connection选择宽带连接名称,需注意的是宽带名称应以英文方式命名。
(2)、下载切换文件至本地,调用切换文件。步骤如下:
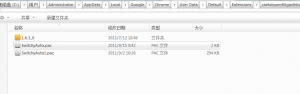
首先,下载相关代理切换脚本至本地(众所周知的原因,暂不提供此类地址),此类脚本是以.pac结尾的文件。如下图所示:

一般将此文件放入Proxy Switchy的文件夹中较为稳定,该文件夹的地址为
C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\caehdcpeofiiigpdhbabniblemipncjj,若无此文件夹,可在Extensions通过对于文件夹中的版本好找到该文件夹。如Proxy Switchy的版本为1.6.3.0,则有1.6.3.0文件夹存在。

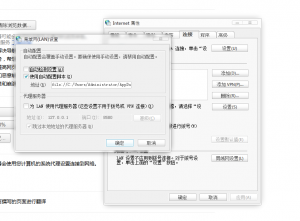
如上图所示打开Internet属性,在设置中的自动匹配勾选“使用自动配置脚本”,并填入刚才所下载PAC文件的路径。确定后保存。
 外贸建站博客
外贸建站博客